
13th August, 2020
Email Newsletter Ideas For 2020
You are probably here because you have realized the power of newsletter to build strong relationships with your audience that eventually turn leads into customers and customers into raving fans.
To help you get some inspiration before you get started, we have put together mini teardowns on five different kinds of newsletters from content creators and companies that do an excellent job of staying on top of their audience’s minds.
The analysis is based on three critical components in any email: design, copy & CTA (Call To Action).
So let’s have a look at the email newsletter ideas for 2020.
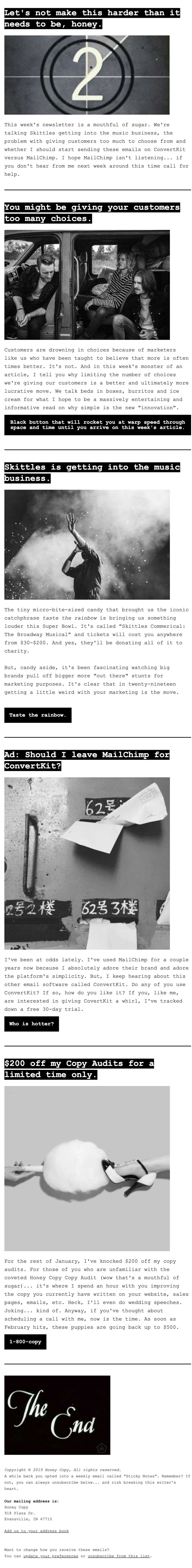
Cole Schafer

Design:
Cole Schafer’s newsletter has a monochromatic look that is aligned with his brand and website (here). It almost feels like a natural extension of his website, thus increasing brand recall.
There are no graphics apart from some gifs and real black and white images. He has used one font and varies the weight of the font to emphasize different things.
Keeping it simple is a pretty smart move as it makes creating each newsletter easy & less time-consuming. So you can focus on your content.
Copy:
It is a copy-heavy newsletter, but he has kept the paragraphs shorter and punchy. Every line makes you want to read the next one, and that’s brilliant.
CTA:
The CTAs are pretty unconventional. They are more conversations, more extended, and ‘out-of-the-box’ CTAs (e.g., ‘Taste the rainbow’).
How to use these the right way comes after a bit of experience as well as experimentation.
You don’t have to be super smart or creative right away, but if you do, keep it contextual and monitor its performance.
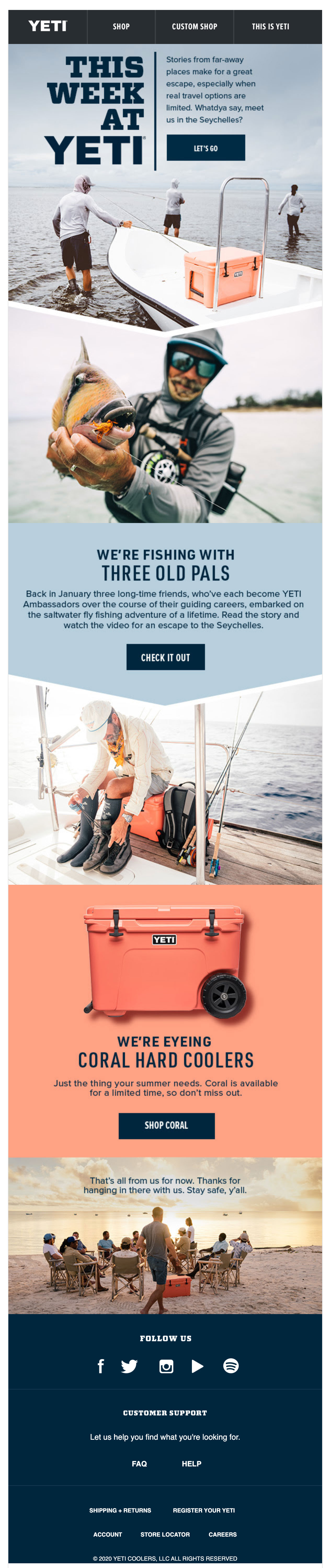
Yeti

Design:
Design is colorful, uses images, and has a one-column structure. The top bar has tabs leading to their e-commerce website. That’s an excellent use of premium real-estate in the email as it focuses on transactions without being too pushy.
They have used images of people using their products, which lends a very relatable and human touch to the brand.
Each section leads to the next one using an arrow-like design that triggers the mind to continue reading further.
Copy:
They have the right balance of text and images.
TThe structure is headline & then two lines. They are keeping it short and sweet. Their copy introduces you to an idea or story, and then the CTAs invite you to read further on their website/blog.
CTA:
CTAs are pretty straightforward, short, and all the same color. That makes them distinct and thus easy to recognize & take action.
This newsletter is design-heavy but very impressive with its clean & aesthetically pleasing look. These emails require the use of HTML, CSS, and design concepts.
If you wish to ‘wow’ your audience and have a strong brand-recall, you should check out Mailsculpt. We provide high converting, professional-looking email templates that you can customize for each week’s newsletter, without you having to break a bank. And of course, all templates would be mobile-responsive.
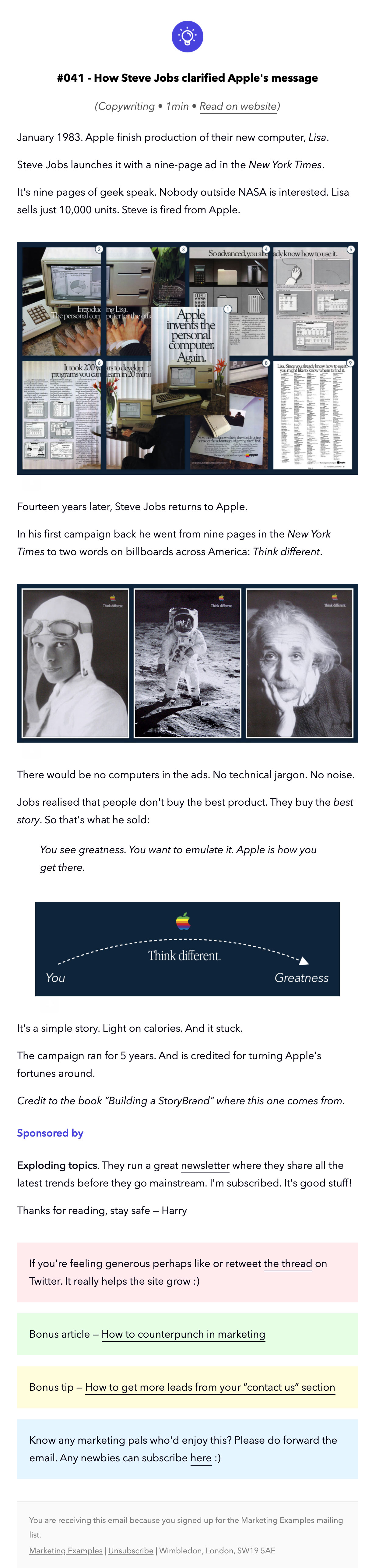
Marketing Examples

Design:
This newsletter also has a balance of text and images.
But it goes entirely text-based when it comes to linking. There are no buttons used in the whole newsletter. Everything is done through text hyperlinks. That keeps the focus on the original copy of the newsletter and prevents any distractions.
You will notice four different colored sections to draw attention to social sharing, suggested articles, and subscribe. These are very subtly highlighting while still keeping the main copy as the hero of the newsletter.
Copy:
You can see that the text has been edited ruthlessly to have less fluff & more information. Almost every line is broken down into separate paragraphs for better readability.
You don’t have to click any CTA to read the full article, as get all of it in this newsletter. That’s very good for engagement and unsubscribe rate as people get value instantly after reading the email.
CTA:
The newsletter starts with a CTA ‘read on the website,’ and that’s pretty intelligent because if you can get someone to go to your website, you can show them around other articles, freemium products, or paid products.
Other CTAs are text-based, and it is clear what will happen when someone clicks those.
Clear CTAs don’t trigger any confusion in the minds of readers and thus help conversion.
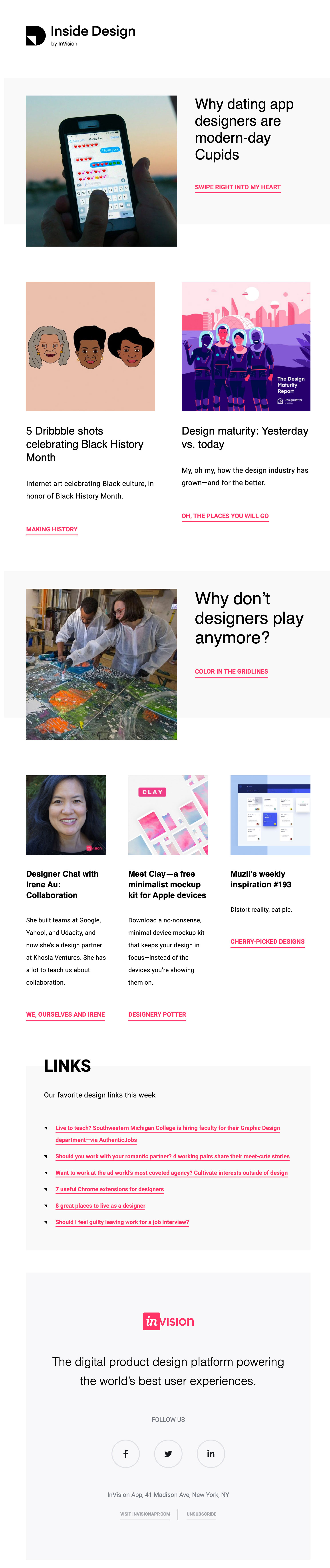
InVision

Design:
InVision is a digital product design platform, so it’s evident that their newsletter is also design-heavy.
The follow the image, headline, subheading, and CTA sequence. The use of ample white space around every element helps it look very well organized. This helps readers quickly choose which article they would want to read next.
They follow a multi-column structure, using one, two, and even three columns and vary it in every row.
Unlike other newsletters we saw above, their footer is very distinct and carries the brand promise and social sharing icons.
Copy:
The copy in headlines sounds a little bit clickbaity, but it works well if your actual articles behind the CTAs provide enough value to justify that. So use such a copy very carefully.
It’s thought-provoking, too, as they try to ask questions in their headlines.
CTA:
CTAs are distinct, and the subheading gives you an idea that if you click something, it will lead to an article. But the copy on CTAs would not make sense if they were standalone.
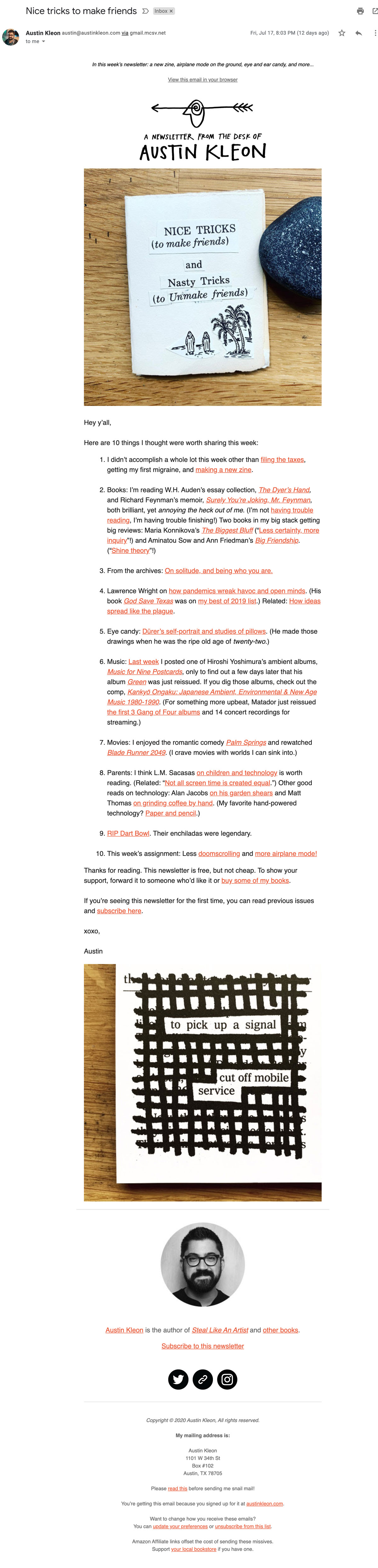
Austin Kleon

Design:
This newsletter follows a 1-column structure. Images from the creator himself punctuate the start and end of the primary copy.
If you subscribe to this newsletter, you will observe that every email has precisely ten items that the author wants to share.
Copy:
The design is not copy-heavy because it’s a ‘curated’ newsletter. Meaning, the content that the author is linking to might or might not be his original. It’s like giving a peek into someone’s reading list.
But the copy does a good job of explaining what interesting bit the author found in an article/movie/post that made him include it in this newsletter.
CTA:
It’s pretty CTA heavy. There are a lot of CTAs in the main copy, and all lead to different articles. It might look cluttered but not if you read the sentence and get the right context.
You can see CTAs even in the signoff and footer. That’s a great use of email real estate. Information that won’t change for a long time can be safely put there.
Wrap Up
We hope these helped you gain valuable lessons & ideas that you can now implement in your newsletter. Even if you are getting your templates designed from someone, you can give constructive feedback on what you are looking for.
Now that you have good ideas that you would want to implement, why don’t you leave the heavy-lifting task of bringing gorgeous, customized templates to life with Mailsculpt, and you focus on your core business? We specialize in creating responsive, high-converting, professional-looking email templates. Talk with one of our dedicated email specialists here.
Have Questions? Get them Answered here!